
게시판 파일 업로드를 해 본다.
글 작성 페이지에서 진행을 하므로
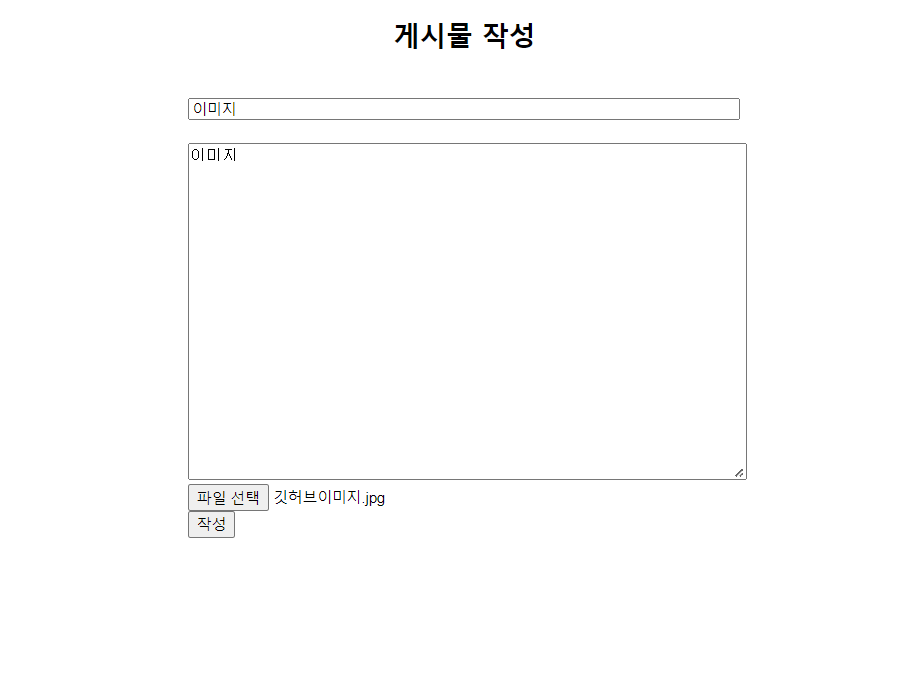
boardwrite.html 로 가서 코드를 조금 수정 해 주자.
<body>
<form action="/board/writepro" method="post" enctype="multipart/form-data">
<h2>게시물 작성</h2>
<div class="layout">
<input type="text" name="title">
<textarea name="content"></textarea>
<input type="file" name="file">
<button type="submit">작성</button>
</div>
</form>
</body>input type 중, file이란 type이 있고, DB와 연동하기 위해 name 값으로 file을 주고
enctype="multipart/form-data"는, <form> 요소가 파일이나 이미지를 서버로 전송할 때 주로 사용한다.

MySQL workBench로 가서 파일 이름과, 파일 경로를 저장하기 위한 컬럼을 추가 해 주자.

파일을 저장 하기 위해, resources/static 파일 안에 files 디렉토리를 만들어 준다.
이제 BoardService의, 게시물 작성 코드를 변경을 해 준다. 파일 업로드는 게시물 작성에서 이뤄진다.

파일 업로드를 위해 매개변수에 MultiPartFile 을 추가 해 준다.
프로젝트 경로를 담아주기 위해 projectPath 변수를 만든다.
UUID는 식별자라고 하는데, UUID.randomUUID();를 통해 파일 이름을 랜덤으로 생성을 해 준다.
saveFile 변수에 프로젝트 경로가 담긴 projectPath변수와, fileName을 저장을 한다.
transferTo() 메서드로 업로드 한 파일을 데이터에 저장을 한다.
여기서 예외처리를 위한 throws Exception 이 추가가 되었는데

transferTo 메서드에 빨간 줄이 보이더니, 예외처리에 대비하라는 경고 창이 떴다.
이제, Controller로 가서

게시물 작성을 위한 boardWritePro 로 가서, MultipartFile을 추가 해 준다.
마찬 가지로 예외 처리를 해 주고, 매개변수로 file도 받아와야 한다.
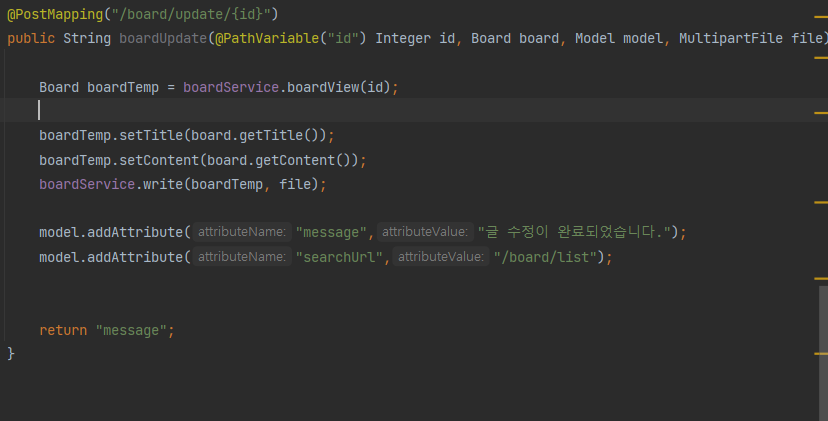
수정으로 가서

컨트롤러 부분은 끝이 났다.
그리고 boardview.html로 가서
<a th:href="@{${board.filepath}}">파일 보기</a>코드를 추가 해 주자!. 파일을 업로드 한 게시글을 올리면 당연히 업로드 한 파일도 봐야하지 않겠나!





'Backend > SPRINGBOOT' 카테고리의 다른 글
| [SpringBoot] 게시판 만들기 9. 검색 (0) | 2022.11.01 |
|---|---|
| [SpringBoot] 게시판 만들기 9. 페이징 처리 (0) | 2022.11.01 |
| [SpringBoot] 게시판 만들기 7. 처리 메시지 (0) | 2022.10.31 |
| [SpringBoot] 게시판 만들기 6. 게시글 수정 (0) | 2022.10.31 |
| [SpringBoot] 게시판 만들기 5. 게시글 삭제 (0) | 2022.10.31 |
